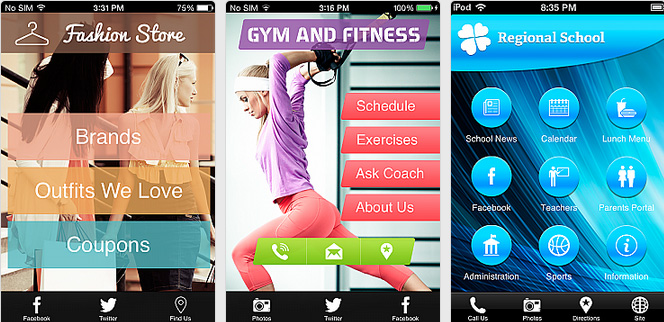
When a user lands on your mobile app they are typically given a picture and maybe a description of what it is your company offers. Clear and intuitive Mobile App Navigation helps in this case.
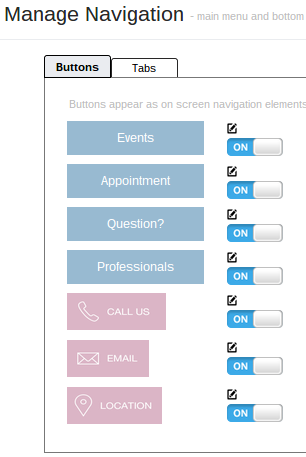
Then, the main portion of the homepage displays buttons that lead people to purchase items or give your company a call or email message. At the bottom of the homepage you also see some tabs that generally include less important information like the About Us page and testimonials.
It’s not that the tabs are less important, but they are typically used for items that don’t directly lead to sales for your company. However, Smashing Magazine reports that these “sticky” menus, the ones that remain on the page at all times, are actually easier to navigate. That’s why we recommend having some nice contact tabs at the bottom of your app. This provides constant access.

Menu navigation is the core of your mobile app, because it serves as the infrastructure for where you want your users to click and move while playing around with your app.
For example, if you really want customers to give you a call to make a reservation, nothing does this better than by placing a clear Call button in the middle of your homepage and clearing out the rest of the clutter to show users exactly where to push. Use 5 Mobile App Navigation Tips.
It all starts with promoting your mobile app to get people to download it. But are they just going to leave once they land on the app?
Let’s take a look at some other mobile navigation tips and features on iBuildApp to make things easier for your users.
Switch Your Page Order Easily for Mobile App Navigation
The page order on your mobile app menu creates a hierarchy for explaining to people which buttons they should click on first.
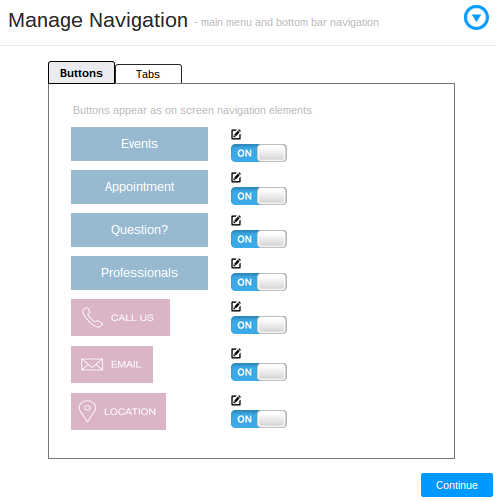
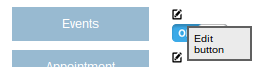
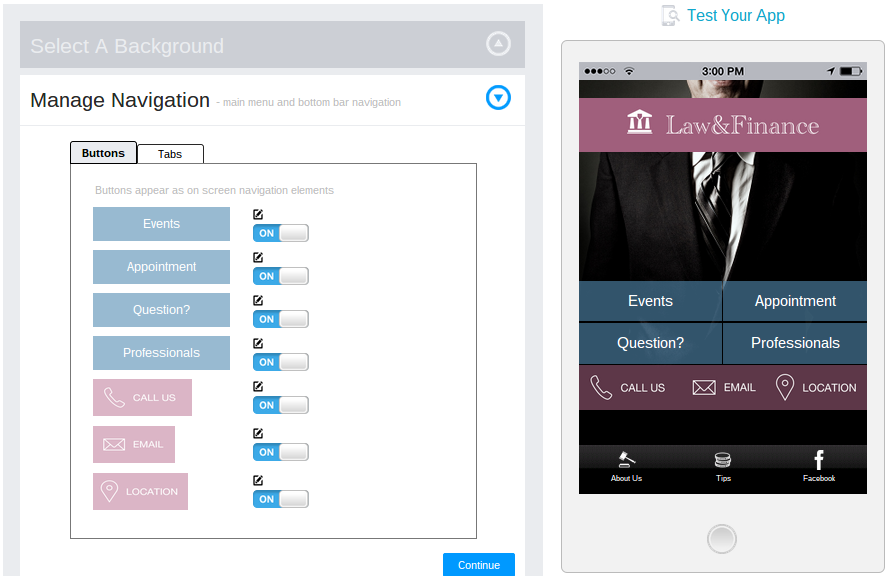
Let’s say you chose a certain template from the iBuildApp template library, and now you want to rearrange the buttons and tabs to make it easier for guests to move around. The best way to do this is by going to the Manage Navigation tab in the editing dashboard and clicking on one of the buttons or tabs you want to change.

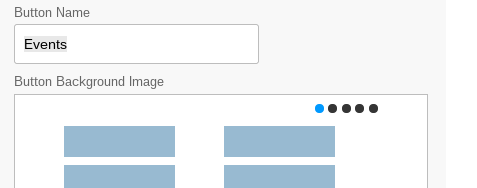
Once you click on one of these buttons it brings up a new page where you can change its Button Name. Simply type in whatever name you want to switch around what buttons show up first on your page for Mobile App Navigation.

Hide Certain Pages from Your Menu
If you choose a template and one of the items on your navigation menu doesn’t apply to your company, it’s rather easy to remove the button from your mobile app. Go to the Manage Navigation tab, and scroll down to the button you want to remove.
You’ll find an On/Off switch to the right which you can click on to remove a button.

Upload Your Own Image and Use It for Your Navigation Menu
Sometimes the default menu buttons and tabs don’t cut it for fitting in with your brand. To upload your own image and make it into a button, click on the Edit button next to one of the button items in the Manage mobile app navigation area.

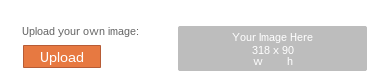
This brings up a new page where you can upload your own image at the very bottom. Make sure the button image is 318 x 90 to make it look acceptable.

Switch Between Buttons and Tabs
The items on the bottom of your app, which show up no matter where someone goes on the app, are called tabs. The items that show up on your homepage are called buttons. To switch between these items, simply go to Manage Navigation tab to find two more tabs underneath it.
Switch between buttons and tabs at your own leisure.

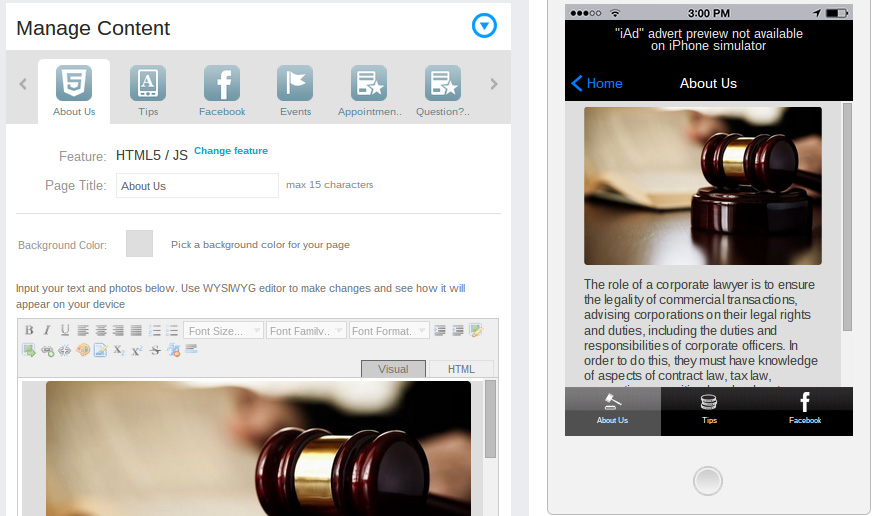
Link All of Your Buttons and Tabs in the Manage Content Area
One of the concerns of mobile app design is that designers tend to forget that they also need to link the buttons and tabs they create in the navigation panel so that they actually send people to different pages.
It’s also important to link relevant pages so that someone doesn’t click on the About Us tab and get sent to a page that sells your products. This tasks is rather simple, and it’s best to start in the Manage Navigation area, where you can go to the preview on the right and simply click on any of the buttons in the preview once you want to link a page to it.

When you click on one of the buttons or tabs it opens up the Manage Content area, so you can edit anything on the page that the button or tab redirects to. This is an area where you really want to pay attention, because if you click on the Location button and it doesn’t lead you to a map, then something needs to be done to change it to a map.

That’s it when it comes to the best mobile app navigation tips and features on iBuildApp. Share your thoughts in the comments section below if you have any questions about messing around with the navigation on your own app.
Do you have any other little tricks that you use to make your mobile app navigation and menus look cool?