Did you know that iBuildApp now offers support to create your own mobile store with Free WooCommerce Themes?
If you’re not familiar with WooCommerce store, it was initially designed as a free WordPress plugin, allowing people to quickly setup an online store within minutes.
The cool part about WooCommerce plugin is that you don’t have to pay a dime, and you can start selling digital and physical items and collecting payments for the sales you make.

Well, iBuildApp has supported Free WooCommerce Themes to make it available on your own mobile app, expanding the options for you to make money through Android and iPhone apps.
So keep reading to learn how to connect your WooCommerce store with a mobile app. It may just give your online business the boost it needs.
Step 1: Install the Free WooCommerce Themes on Your Mobile App
It’s worth noting that in order for this to work, you must have a previously created mobile app on iBuildApp.You’ll also want to have a WooCommerce store already setup on your website.

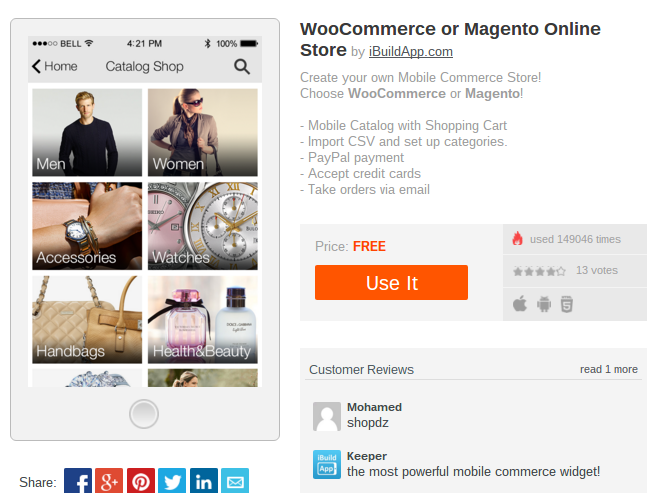
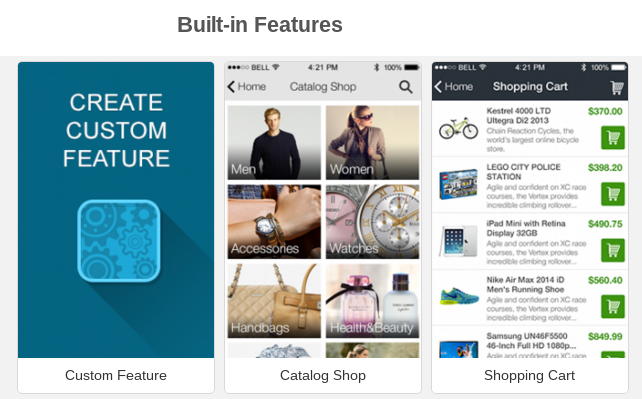
Go to the WooCommerce feature page and click on the Use It button.This automatically places the feature into the app of your choosing. After that, it brings you to the area where you can customize it and make it work to your advantage.
Step 2: Activate the Feature in Your App
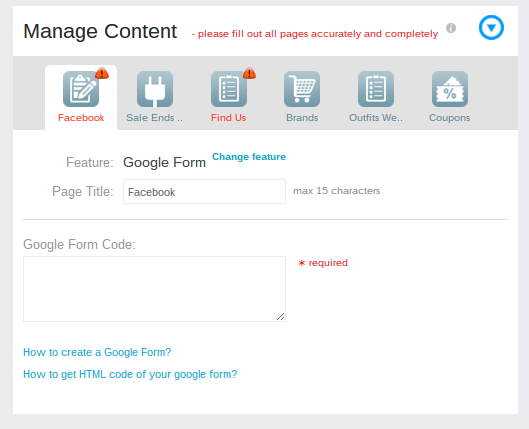
Go to the Manage Content area of your mobile app design module. Click on the Change Feature link.

Select the Catalogue Shop Feature to place into your mobile app.

Step 3: Import Your Free WooCommerce Themes Catalog
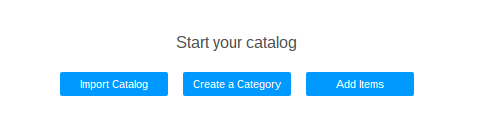
Although this app has options to create individual categories and products, the whole point of integrating with Free WooCommerce Themes is to pull your existing products into the mobile app. Therefore, navigate to the header that says Start Your Catalog. Select the Import Catalog button to move forward.

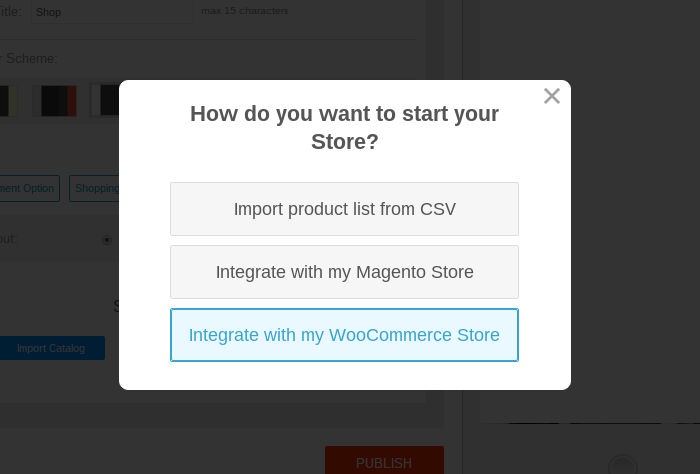
Three options come up: Import Product List from CSV, Integrate with a Magento Store or Integrate with My WooCommerce plugin Store.

Seeing as how this is a WooCommerce tutorial, click on the WooCommerce plugin option and wait for the next page.
Step 4: Locate Your Free WooCommerce Themes Credentials
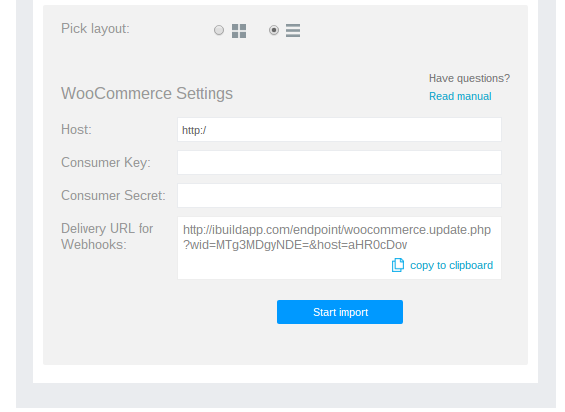
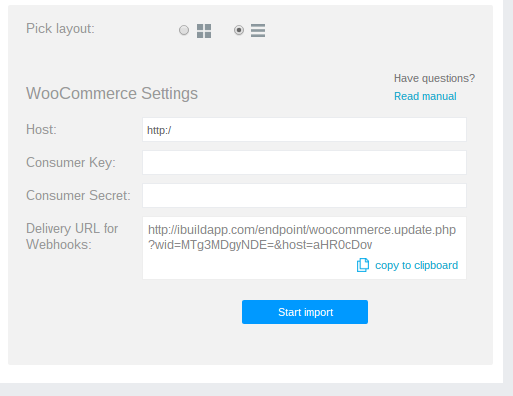
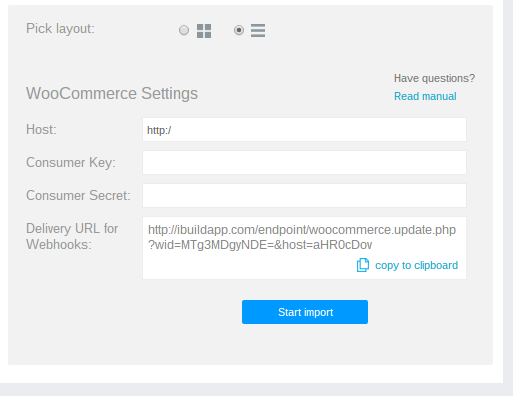
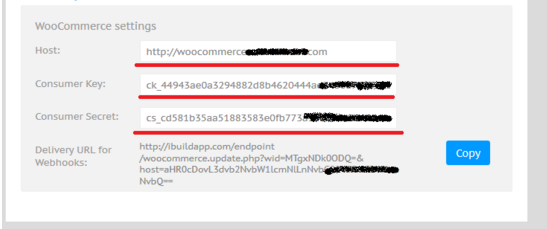
This should reveal a little module towards the bottom of the design area that’s called WooCommerce Settings.We need to fill this information in.

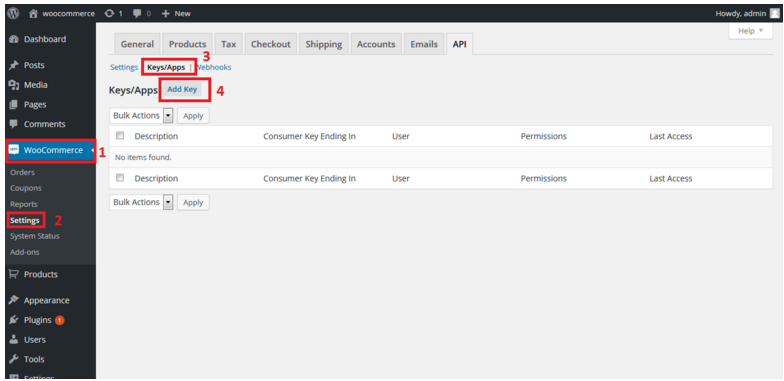
Where do you find the proper information? Go to the backend of your WordPress dashboard. We’re assuming that WooCommerce plugin is already installed on your WordPress website, so go to WooCommerce > Settings > Keys/Apps > Add Key.

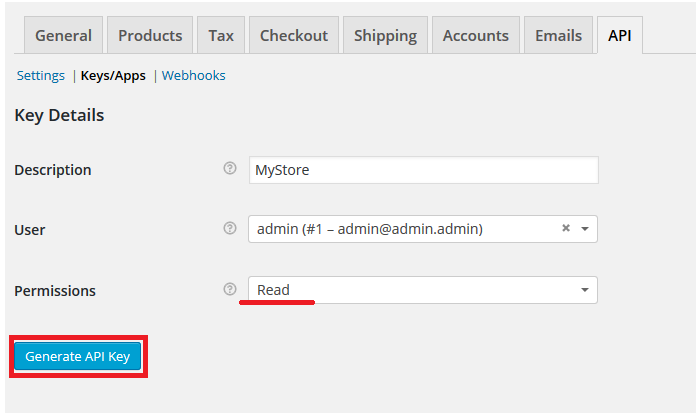
Enter a description of your choice, select Read and click on the Generate API Key button.

Step 5: Copy Over Your WooCommerce Plugin Credentials
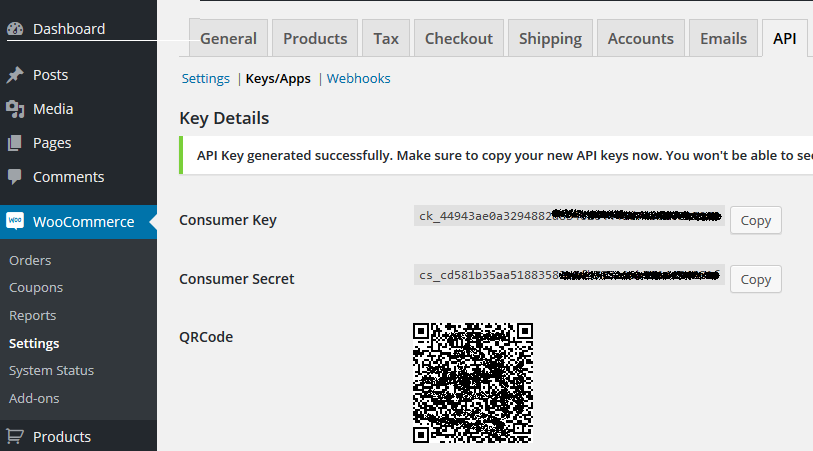
Now that you’ve generated the API information, go back to the iBuildApp Free WooCommerce Themes settings page.

The host field is your website URL.The consumer key and consumer secret is found on the backend of your WordPress website. Hit the Copy button for each of these and paste them into their respective places in the iBuildApp dashboard.

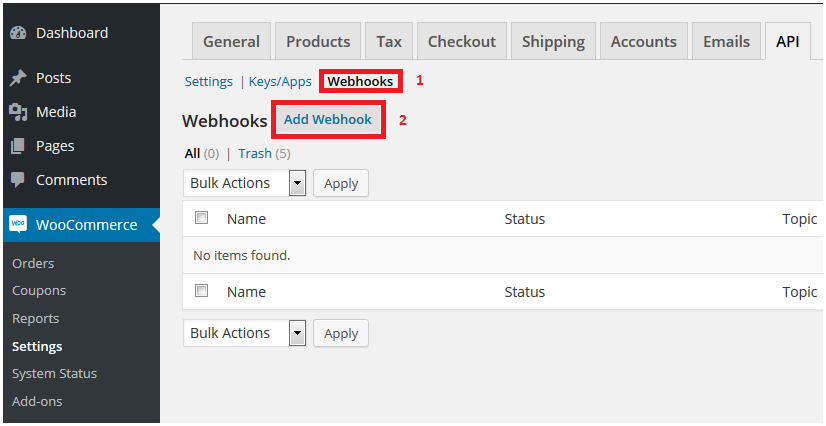
Step 6: Add Three Webhooks
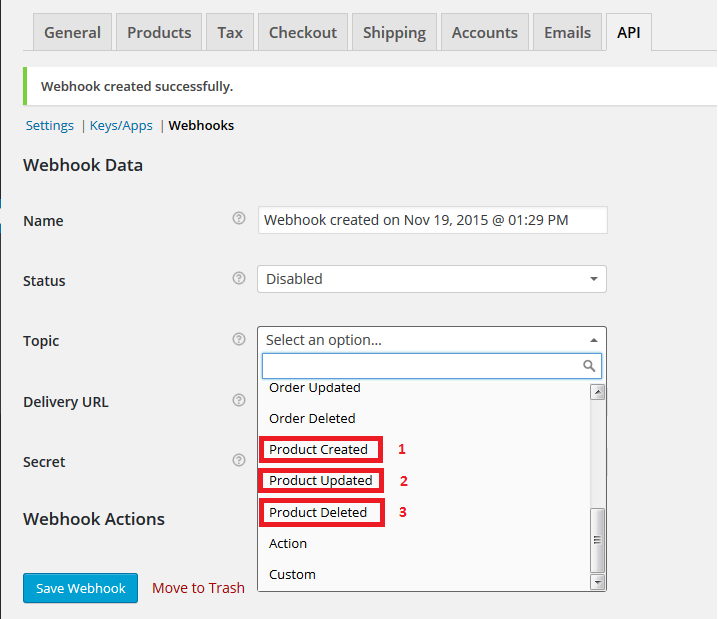
This part may sound a bit technical, but it’s actually not that hard.What you need to do is generate three webhooks: Product Created, Product Updated and Product Deleted.
Go to Webhooks > Add Webhook in the WooCommerce API Settings area.

As stated above, make three hooks: One for Product Created, another for Product Updated and a final one for Product Deleted.

Remember that Delivery URL you saw in the iBuildApp design module? Copy this to your clipboard.

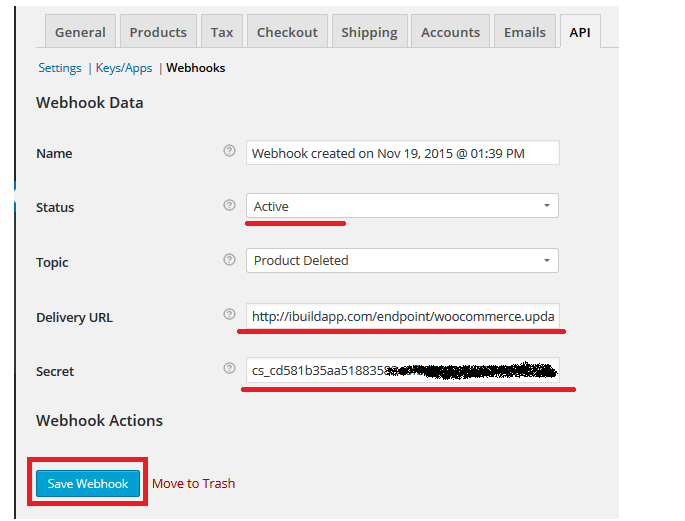
You’ll have to do this for all three webhooks you create.Change the status to Active, choose the Topic and paste in the Delivery URL.You’ll also need to paste in the Consumer Secret that you grabbed from the WooCommerce plugin backend before.

Click on the Save Webhook button for all three hooks.
If you don’t remember where the Secret is, it should be sitting right in your WooCommerce themes mobile settings.

Step 7: Complete the Import
Click on the Start Import button to proceed in transferring all products from your WooCommerce store to the mobile app.

Over to You…
Congratulations! You’ve successfully created your own mobile store with Free WooCommerce Themes. If you have any questions about connecting a payment processor or creating your own products, please drop a line in the comments section below.