Как протестировать приложение на iPhone?
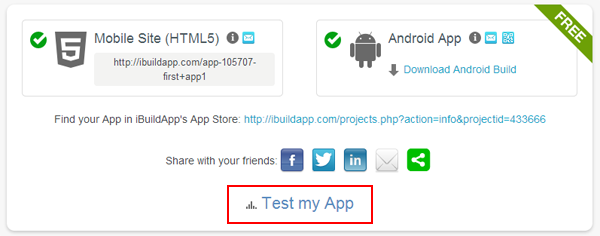
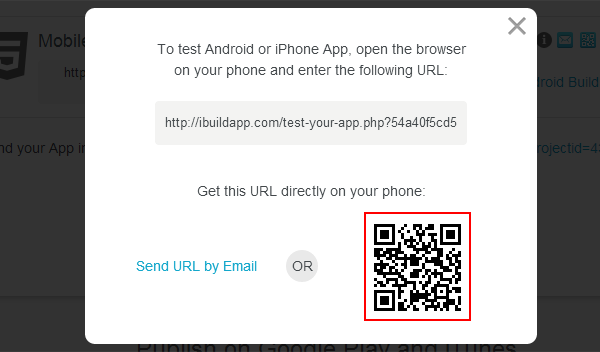
Чтобы протестировать приложение на iPhone перейдите на страницу "Публикация" и кликнуть по ссылке "Протестировать приложение".

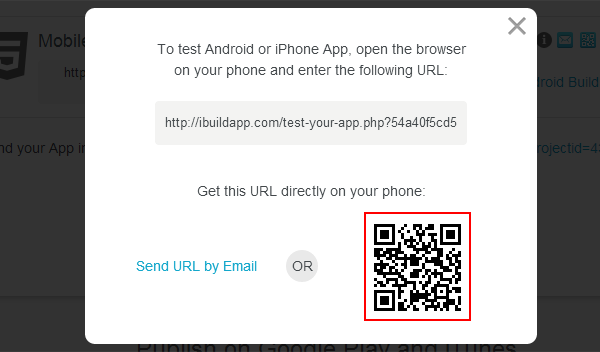
Считайте QR-код при помощи Вашего устройства. Установка приложения начнется автоматически.

Как разместить приложение в маркете iBuildApp
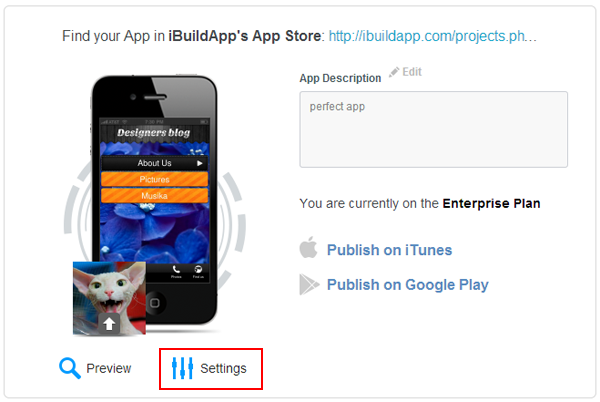
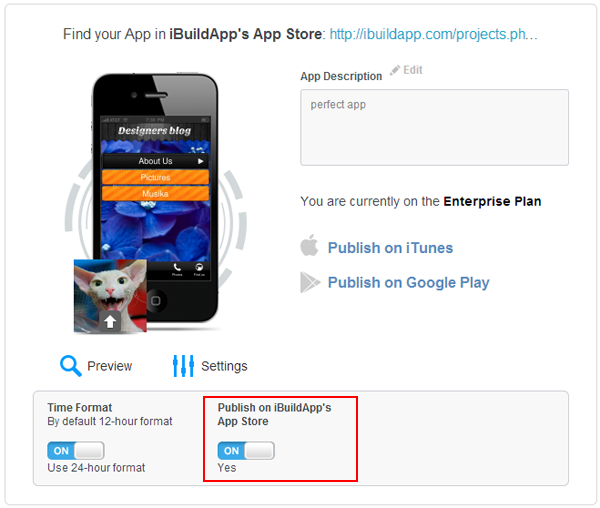
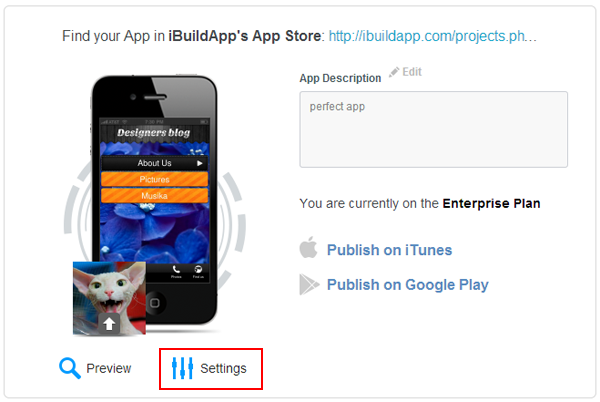
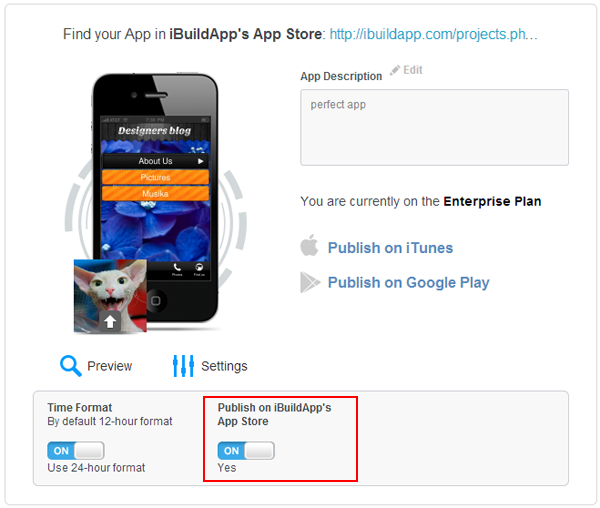
Для того, чтобы опубликовать приложение в маркете iBuildApp необходимо перейти на страницу Инфо и в раздел "Настройки" :

Включите опцию "Опубликовать в каталоге iBuildApp" on

Публикация приложения на Apple App Store
Для того, чтобы опубликовать приложение на Apple App Store необходимо:
Зарегистрироваться на developer.apple.com В качестве разработчика
Для публикации приложения на Apple Вам необходима учетная запись разработчика Apple и участие в программе разработки iOS. Так же приложение должно отвечать требованиям Apple's App Store.
Подробнее…
-
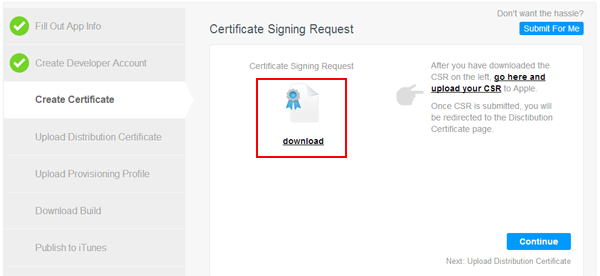
На iBuildApp.com создайте запрос на сертификат (Certificate Signing Request) - файл .csr
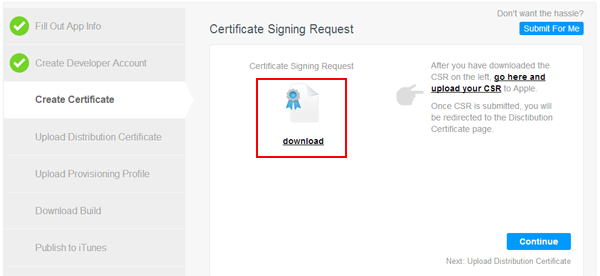
Для начала перейдите на страницу публикации и скачайте файл .csr:

-
Теперь необходимо перейти на developer.apple.com, чтобы создать Сертификат (Distribution Certificate), идентификатор приложения (App Id) и Файл настроек (Mobile Provisioning Profile).
-
Создайте сертификат (Distribution Certificate)
В меню Certificates -> Development -> Add Certificate, а затем следуйте подсказкам мастера создания сертификата.
Подробнее…
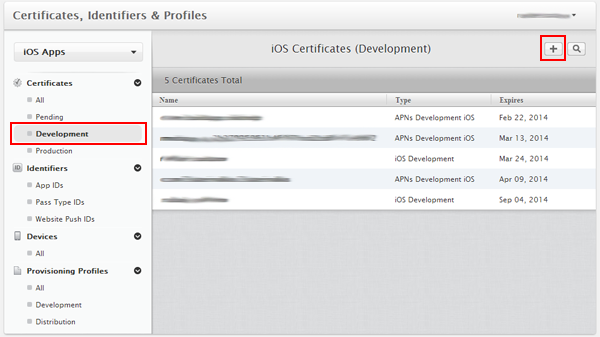
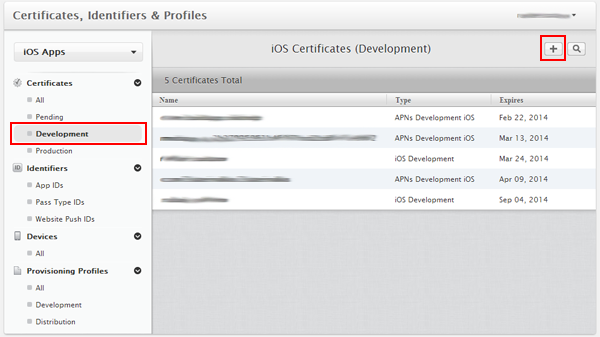
Перейдите в свою учетную запись разработчика (developer.apple.com) и создайте сертификат: Certificates -> Development -> Add Certificate:

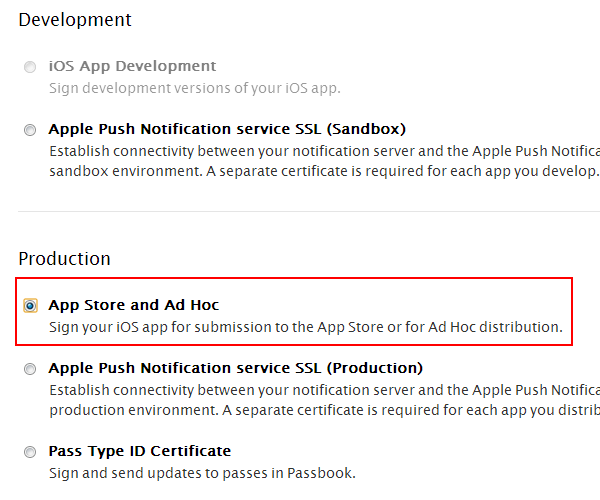
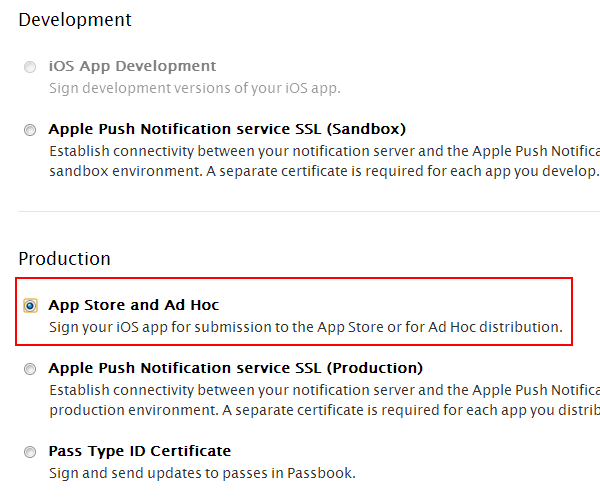
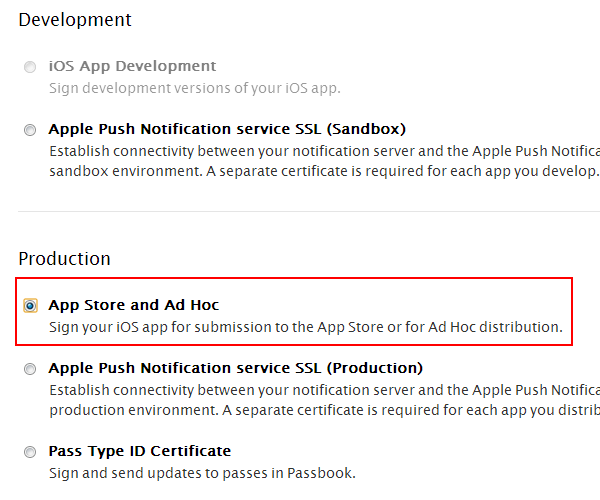
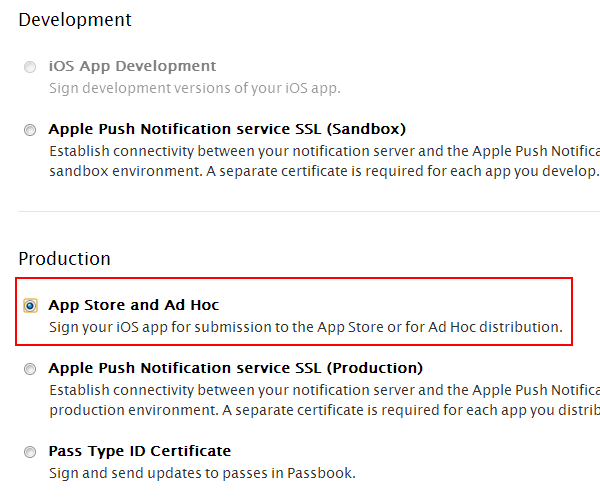
Выберите "App Store and Ad Hoc" сертификат в секции "Production" и кликните кнопку Next:

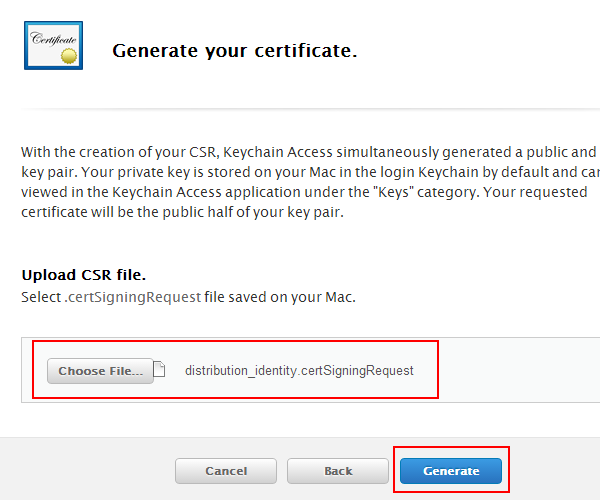
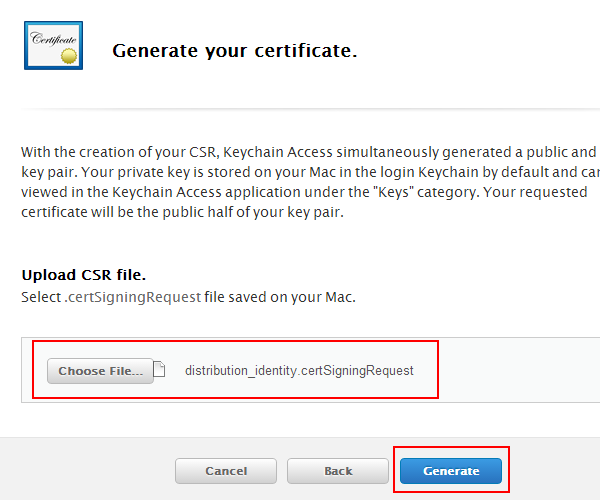
Затес загрузите запрос (Certificat Signing Request), который Вы скачали с сайта iBuildApp.com и нажмите кнопку "Generate":

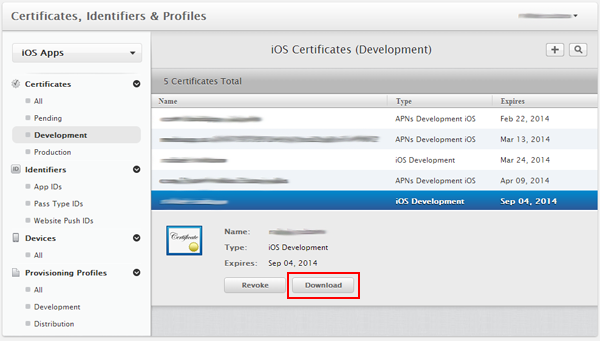
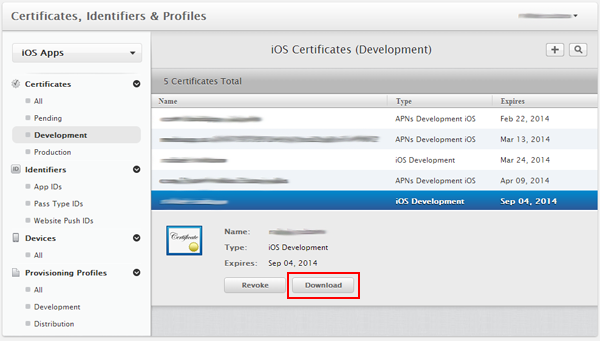
Как только процесс генерации окончен скачайте сертификат (Distributation Certificate):

Примечание: Вы можете создать любое количество приложение с использованием этого сертификата.
Закрыть
-
Создайте идентификатор приложения (App ID)
В менюIdentifiers -> App IDs -> Add New, затем следуйте подсказкам мастера создания идентификатора.
Используйте следующие параметры:
- В секции ID Description -> Name: выберите имя идентификатора, оно может быть идентично имени приложения;
- App ID Suffix -> Explicit App ID -> Bundle ID: Для данного параметра Apple рекомендует использовать доменное имя в обратной нотации (например, com.domainname.appname). Звездочки (*) использовать нельзя.
Подробнее…
App (on iTunes - Bundle) ID - уникальный идентификатор приложения. Создав его однажды, удалить его будет уже нельзя. В будущем, при выпуске обновления Вашего приложения будет необходимо использовать тот же идентификатор (App (Bundle) ID).
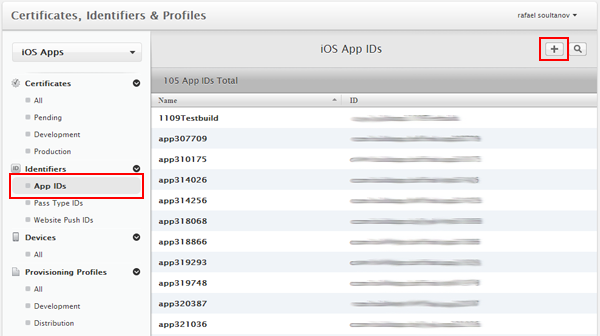
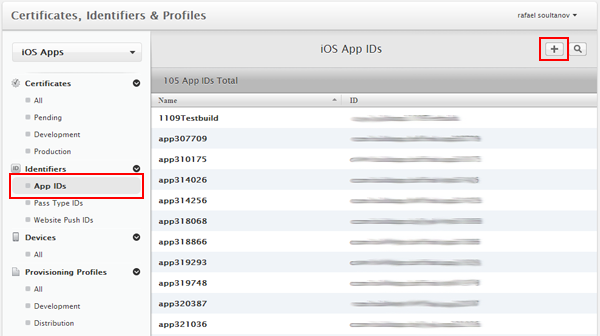
Перейдите на developer.apple.com в раздел Identifiers и кликните "Create new":

Заполните поля, обращая особое внимание на следующее:
- В секции ID Description -> Name: выберите имя идентификатора, оно может быть идентично имени приложения;
- App ID Suffix -> Explicit App ID -> Bundle ID: Для данного параметра Apple рекомендует использовать доменное имя в обратной нотации (например, com.domainname.appname). Звездочки (*) использовать нельзя.
В том случае, если нет необходимости настраивать всплывающие уведомления все остальные поля можно оставить незаполненными.
Как только Вы заполнили все поля нажмите кнопку "Continue", а затем "Done" на следующей странице.
Вот и все! В данном случае ничего скачивать с developer.apple.com не нужно. Идентификатор приложения Вам понадобиться на следующем шаге.
Hide
-
Создайте файл настроек (Mobile provision profile)
Обратитесь Profiles -> Deistribution -> Add New. Используйте сертификат и идентификатор приложения, созданные на предыдущих шагах.
Подробнее…
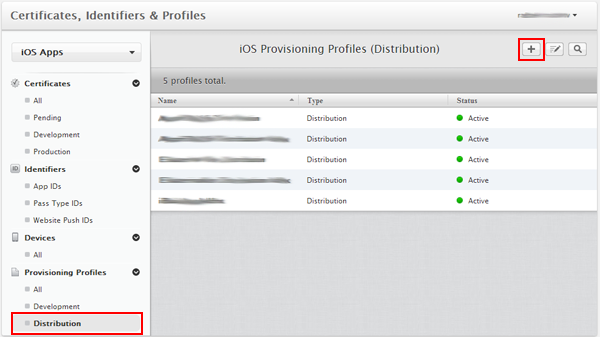
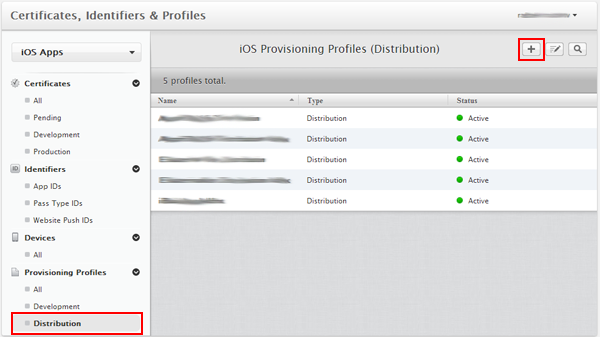
Теперь необходимо создать файл настроек приложения (Mobile Provision). В меню Provision Profiles -> Distribution и кликните по кнопке k "Add New".

Выберите "Distribution" -> "App Store", затем кликните "Continue":

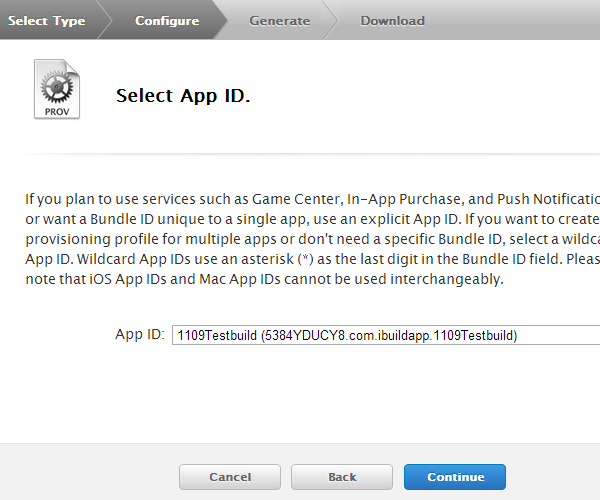
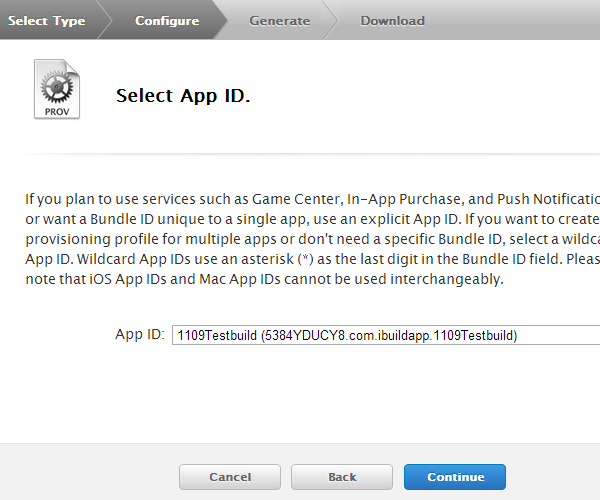
В выпадающем списке выберите созданный ранее App (Bundle) ID и кликните кнопку "Continue".

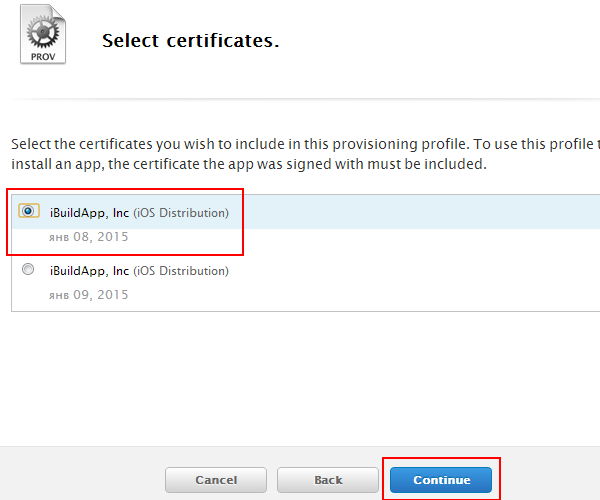
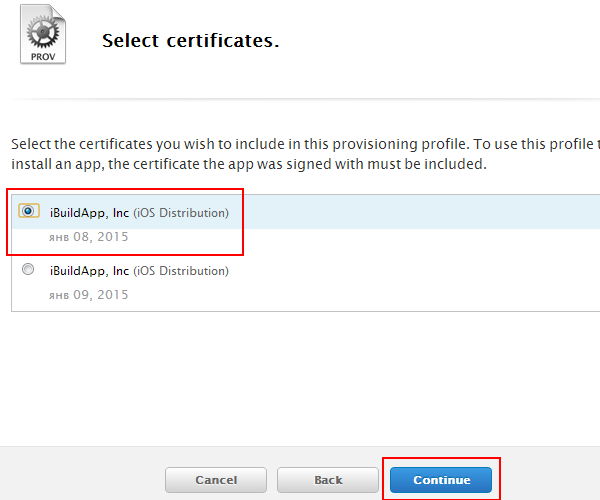
На следующей странице выберите действительный Distribution Certificate и кликните кнопку "Continue":

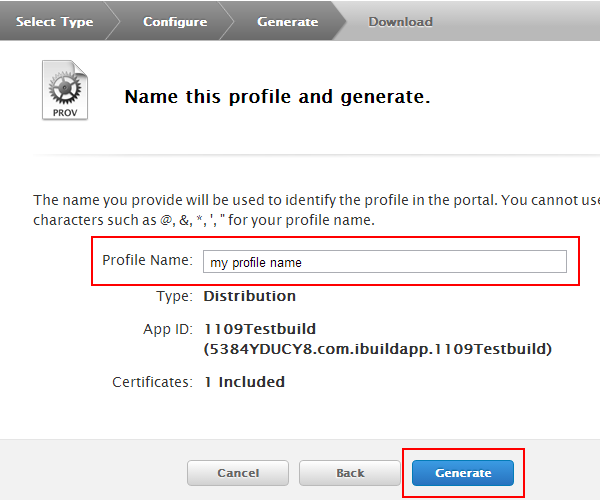
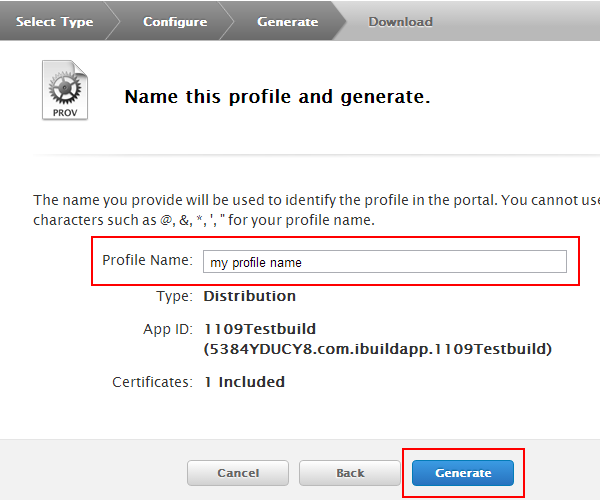
Введите имя Вашего файла настройки и нажмите кнопку "Generate":

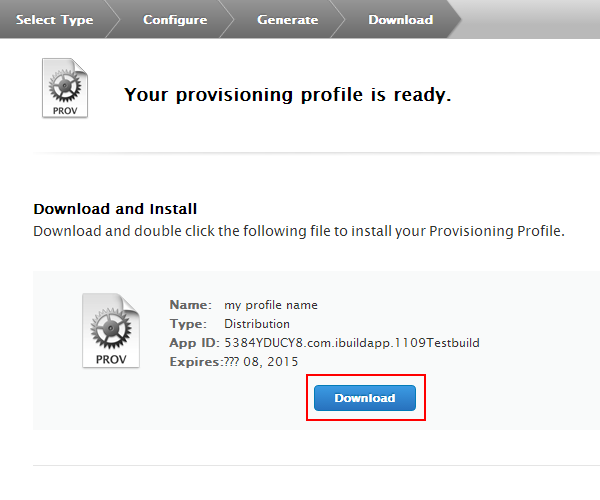
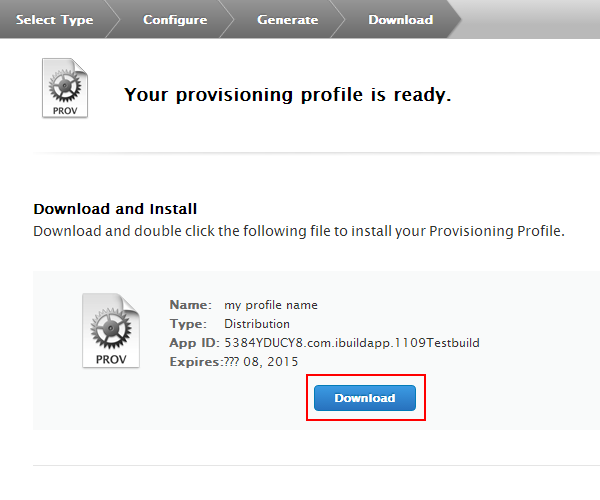
Теперь Вы сможете скачать Ваш Provision Profile:

Ну вот и все!
Hide
-
Create your app build on iBuildApp.com
Now it’s time to get back to iBuildApp.com to you publishing page:
- Upload your Distribution Certificate at "Upload Distribution Certificate" section;
- Upload you MobileProvision Profile on "Upload Provision Profile" section;
- Click "Continue" buttom to create the build. You will be taken to building progress bar. As soon as it’s completed your build’s done and you can download it on your computer.
-
Set your app description on iTunesConnect.com
Login to iTunes connect under your developer account and select 'Manage Your Applications' and click "Create New" button. Provide all the information needed:
- App name
- Bundle ID (choose the one you’ve just created)
- App info
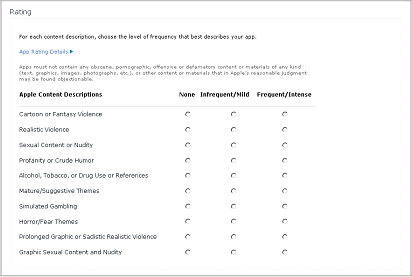
- App rating
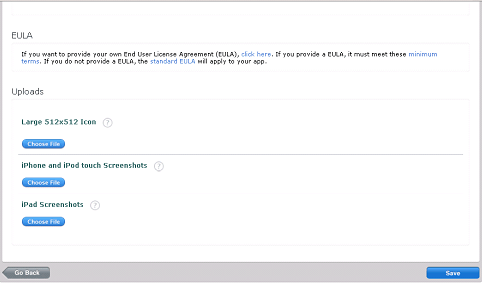
- Icons & Splashscreens
Save the info and switch to Ready to upload binary mode.
More…
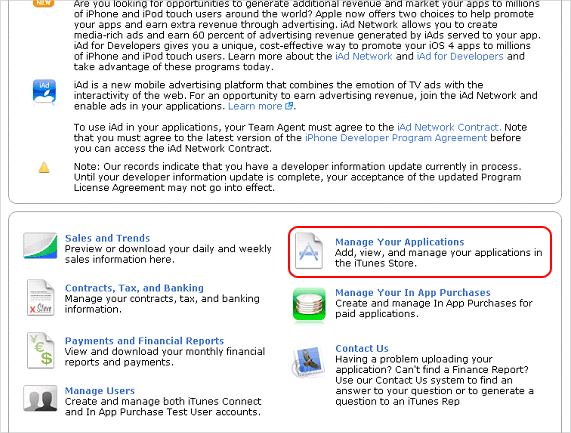
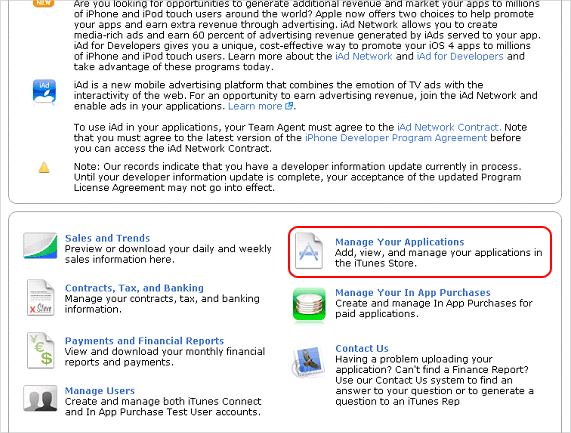
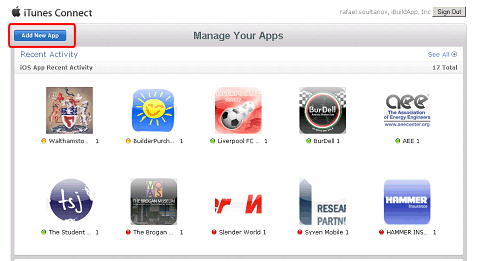
Login to iTunes connect under your developer account and select 'Manage Your Applications':

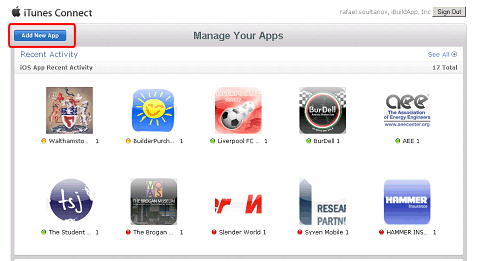
Click on Add New Application button:

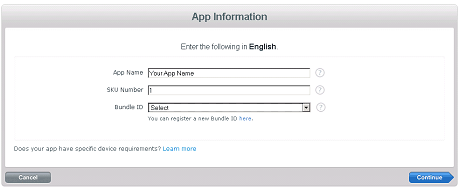
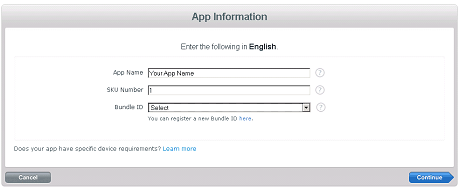
Enter App Name and select your Application bundle:

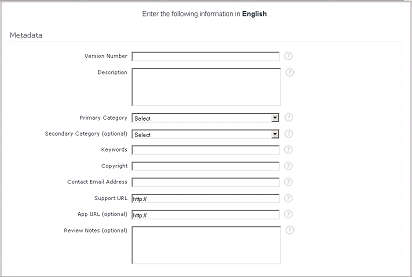
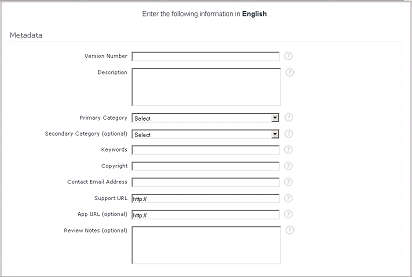
Enter your application info:

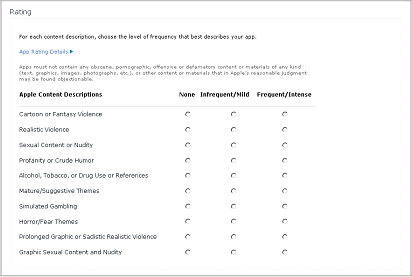
Define rating of your application

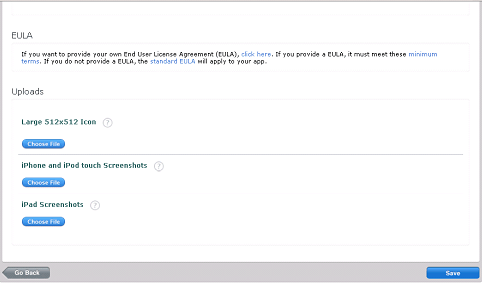
Upload your logo icon (size 512x512 px) and screenshots:

Hide
-
Publish your app build with the help of Application loader.
The last step towards publishing your app on App Store is uploading your binary you’ve created on iBuildApp.com with the help of Application Loader:
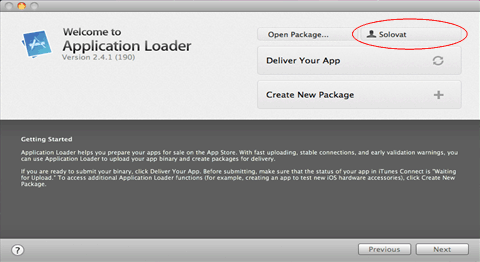
- Open Application Loader and login with the use of you Apple Developer credentials;
- Click Deliver your app and choose the one you would like to upload from the dropdown list;
- Choose the app file you’ve downloaded from iBuildApp.com and upload it to iTunes.
That’s it! Now your app has now been submitted to Apple for review.
NOTE: Application Loader is only availabe for use on Mac computers.
More…
If you have downloaded iOS SDK 3.2 or later, you already have Application Loader stored here: /Developer/Applications/Utilities/Application Loader.app. Otherwise download and install the Xcode 4.2 & iOS SDK 5.0 from https://developer.apple.com/devcenter/ios which installs Application Loader automatically.
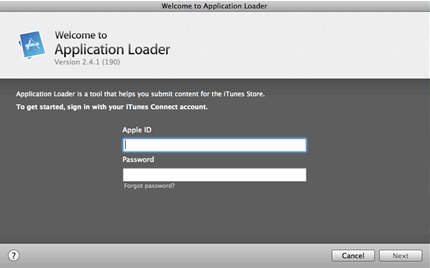
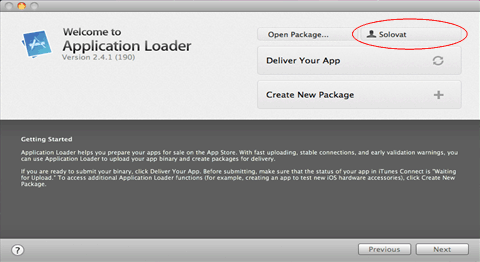
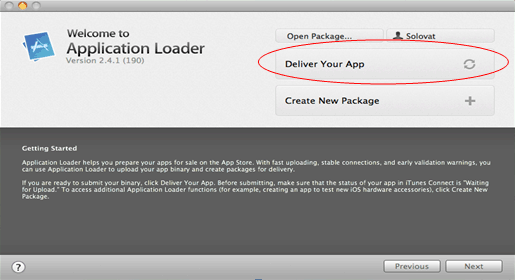
Open Application Loader:


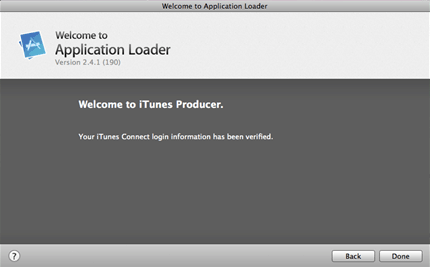
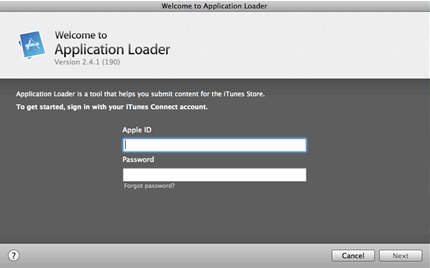
Enter login and password for your apple developer account and click next:

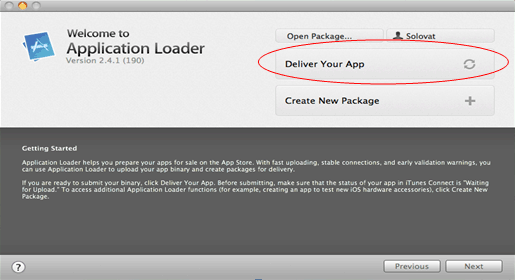
Upload your app on iTunes Connect - select "Deliver Your App":

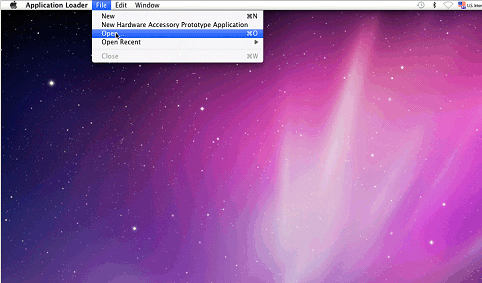
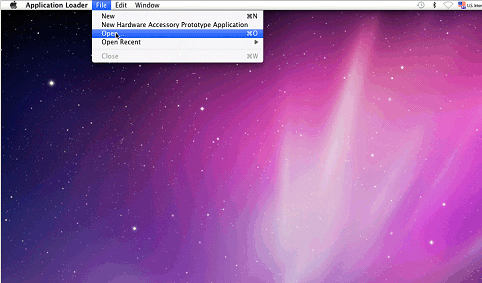
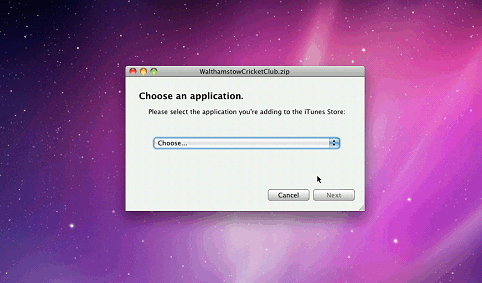
Once done, you can upload your app on iTunes Connect. Open App ZIP archive:

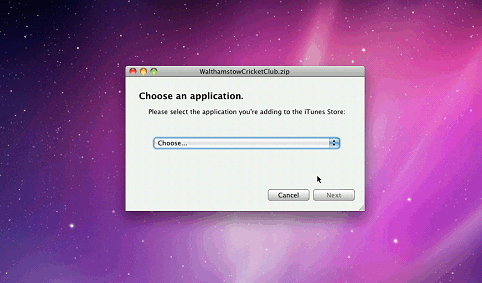
Before uploading your binary code you must register for uploading your application on iTunes Connect. Select app from the list and click 'Next':

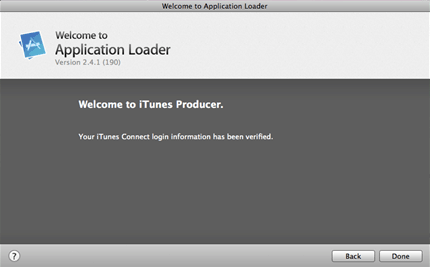
Approve the uploading and you're done!
Hide
Публикация приложения на Google Play
Прежде чем, Вы сможете опубликовать свое приложение на Google Play, Вам необходимо подписаться на программу на программу разработки Google по ссылке https://play.google.com/apps/publish/v2/signup/. Доступна одна программа, стоимостью $25 (разовый платеж).
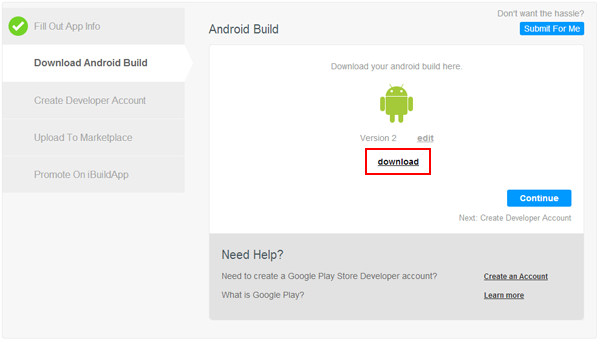
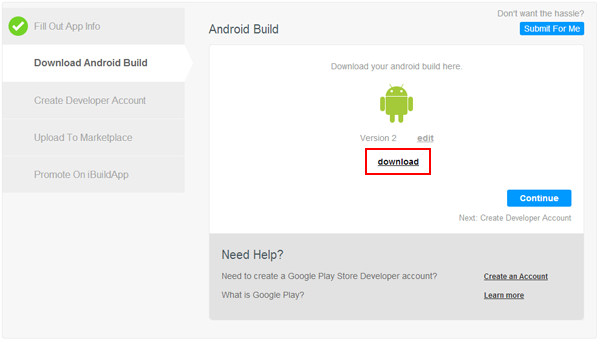
Сначала перейдите на страницу публикации и выберите "Опубликовать на Google Play", а затем нажмите "Опубликовать самостоятельно". Процесс создания приложения начнется автоматически. После его окончания готовую сборку приложения можно будет скачать на свой компьютер:

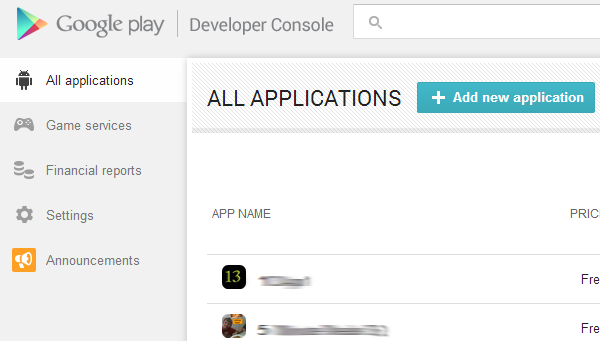
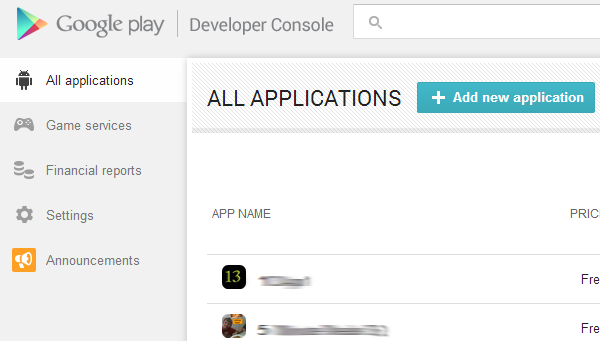
Перейдите на сайт Developer Google и создайте новое приложение:

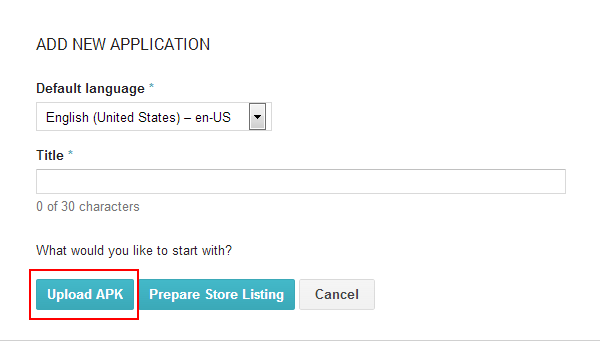
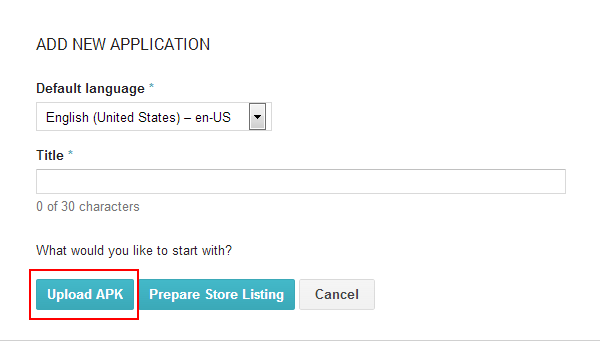
Во всплывающем окне выберите язык Вашего приложения и загрузите .apk-файл:

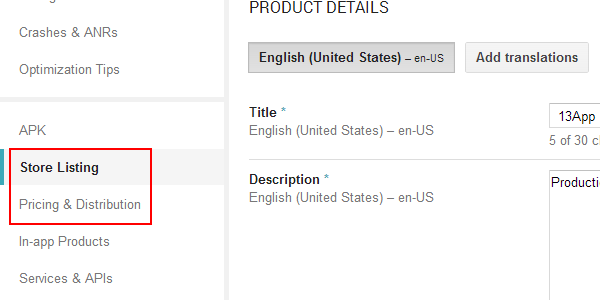
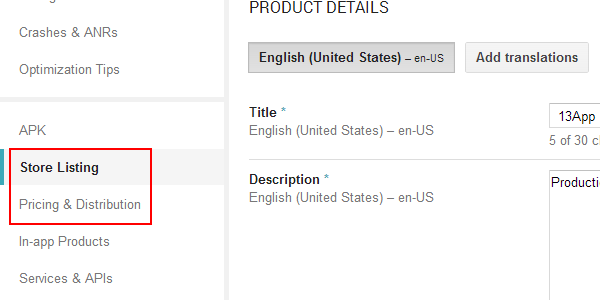
Затем заполните формы на вкладках Описание и Цены, Распространение:

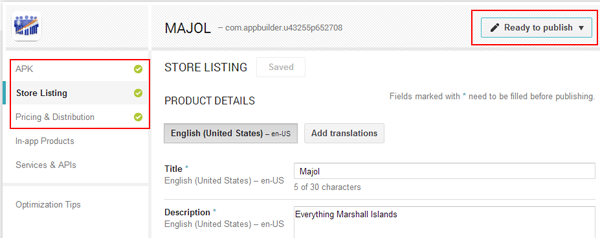
Теперь можно публиковать Ваше приложение:

Примечание: Ваше приложение появится в магазине в течении 24 часов.
Как загрузить HTML5 версию приложения
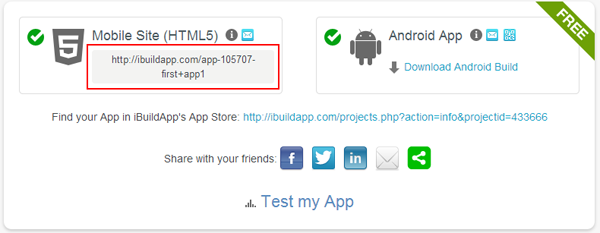
Для того, чтобы загрузить на устройство HTML5 версию Вашего приложения перейдите на страницу Публикация и используйте расположенную там ссылку:

Вы можете раздать данную ссылку Вашим клиентам

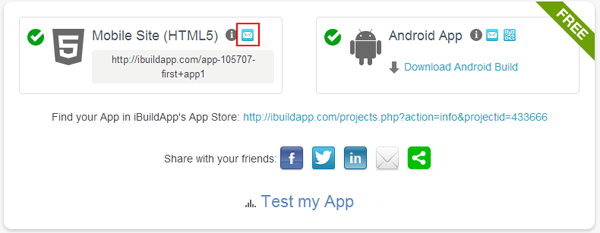
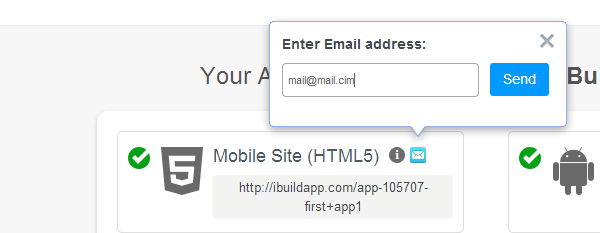
Вы так же можете распространять Ваше приложение HTML5 при помощи электронной почты. Кликните на соответствующую пиктограмму и.

Создание собственного домена для мобильного сайта
Чтобы использовать собственное доменное имя для Вашего мобильного сайта Вам необходимо подписаться на один из тарифных планов: Базовый, Бизнес или Корпоративный. Возможность использовать Ваш домен для мобильного сайта появится сразу после оплаты. Настроить его можно будет на страницах Инфо и Публикация
Чтобы сделать настройки необходимо:
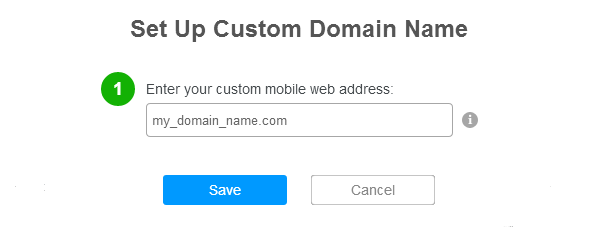
- Ни странице Инфо или публикация нажмите кнопку "Пользовательский домен" :

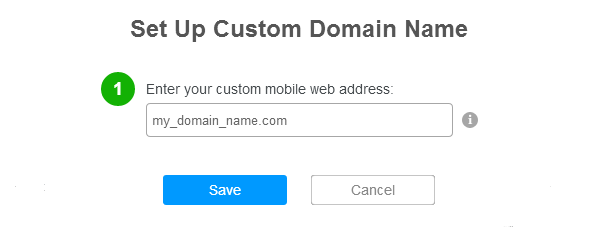
- Введите Ваш домен и кликните кнопку "Сохранить".
Если у Вам еще нет доменного имени, Вы можете купить его у любого провайдера, например GoDaddy, Hover, Bluehost, 1and1, NetworkSolutions, CrazyDomains, и т.д.

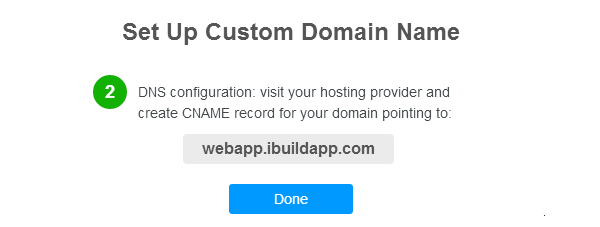
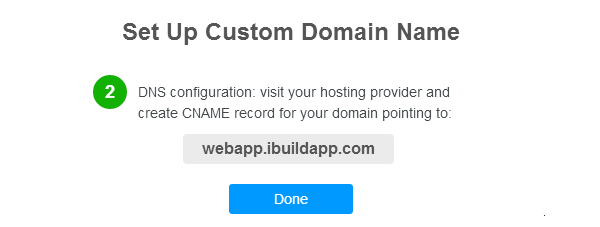
- Настройте DNS: скопируйте параметры настройки из всплывающего окна и настройте запись CNAME для Вашего домена.
CNAME записи в DNS служат для указания адреса хоста путем ссылания на другой хост, т.е. фактически указывают "адрес этого хоста такой, как у такого-то". Например запись CNAME для доменного имени www.example.com может вести непосредственно на сайт example.com.
Ниже пример правильно составленной записи CNAME :
mobile_site.com | IN CNAME | parameter, где "mobile_site.com" Ваше доменное имя.
Примечание: Если Вы не уверены в том, что сможете верным образом настроить DNS, обратитесь в службу поддержки Вашего провайдера.

Когда настройки DNS установлены, Вы можете нажать кнопку "Готово"
- Система проверить доступность указанного доменного имени и его настройки. Это может занять до 10 секунд.
- Если доменное имя еще не используется в нашей системе и оно правильно настроено, то домен будет закреплен за Вашим мобильным сайтом.
Настроить переадресацию мобильного сайта
Weebly
Примечание: Если Вы хотите использовать для сайта собственный домен, настройте его прежде, чем будет настроена переадресация.
- Зайдите под своей учетной записью на Weebly.comt;
- На странице "My sites" выберите сайт, для которого должна быть настроена переадресация и нажмите кнопку "Edit";
- В панели управления сначала найдите вкладку "Elements", а на ней - "Custom HTML". Перетащите виджет, чтобы он оказался вверху страницыe. После того, как виджет вставлен на страницу кликните по Custom HTML для начала редактирования;
- Удалите текст, установленный по умолчанию и вставьте скрипт переадресации, скопированный на iBuildApp. Кликните в любом месте страницы, чтобы сохранить изменения.
Вот и все. Теперь Вы можете открыть свой мобильный сайт на мобильном устройстве, чтобы убедиться, что все настроено правильно.
Joomla
Примечание: Если Вы хотите использовать для сайта собственный домен, настройте его прежде, чем будет настроена переадресация.
- Войдите в административную часть Вашего сайта Joomla.
- В верхнем меню выберите "Extensions", а затем кликните "Template Manager"
- Найдите шаблон, установленный для Вашего сайта по умолчанию (он должен быть отмечен звездочкой), кликните "Templates", найдите нужный шаблон и кликните по нему;
- В секции "Template Master Files" кликните ссылку "Main page template", чтобы открыть редактор шаблона;
- Найдите тег HEAD и вставьте скрипт, скопированный на iBuildApp, сразу после тега <head>.
- Нажмите "Save", чтобы сохранить изменения.
Вот и все. Теперь Вы можете открыть свой мобильный сайт на мобильном устройстве, чтобы убедиться, что все настроено правильно.
Wordpress
Примечание: Если Вы хотите использовать для сайта собственный домен, настройте его прежде, чем будет настроена переадресация.
- Войдите в административную часть Вашего сайта Wordpress.
- В левом меню выберите "Appearace", а затем "Editor"
- Из выпадающего списка, расположенного в правом верхнем углу, выберите шаблон, который сейчас используется на сайте;
- В меню"Template", расположенном справа, найдите шаблон index.tpl.php и кликните по ссылке, чтобы открыть редактор;
- Найдите тег HEAD и вставьте скрипт, скопированный на iBuildApp, сразу после тега <head>.
Примечание: Wordpress использует SMARTY, используйте {literal}{/literal}, чтобы гарантировать работу скрипта.
- Нажмите "Save", чтобы сохранить изменения.
Вот и все. Теперь Вы можете открыть свой мобильный сайт на мобильном устройстве, чтобы убедиться, что все настроено правильно.